This Blogger tutorial will help you to modify your Blogger Templates. As you know there a large number of websites providing free and premium blogger templates. But every free Blogger Template have a credit link hidden in Html or JavaScript. There is a logic to provide you free Blogger template. For example someone needs to create backlinks for search engine optimization of his blog or website. Because backlinks have magical effect on SEO. So he will design a blogger template by hiring any Web Designer and he will put a credit link (Link of his blog or website) hidden in coding. After that he will publish it on any blogger template providing website. This credit link will create a backlink for his site or blog from every single Blogger blog on which that template should be install. So that was the logic behind credit links. When someone’s blog link display on your blog its looks a bad. Many people wants to get rid from credit links in blogger templates. You can easily remove credit link from your blogger template by following the instructions given below:
Steps to Remove Credit Links in Blogger
Step 2: Click anywhere inside code editor and Press CTRL+F from
your keyboard
Step 3: After that a search box will be appear on top right in
HTML EDITOR and type these keywords to find credit link
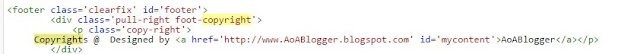
Credit, Copyright or
Designed by
Step 4: When found
then it will looks like
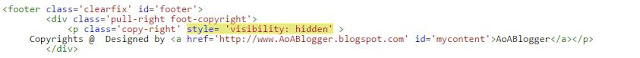
Step 5: Now you have to just add this code here
Code is:
Other useful posts:
How to Remove Powered by Blogger Attribution
Code is:
style='visibility: hidden;'
Other useful posts:
How to Remove Powered by Blogger Attribution